So I recently learnt how to deploy an app with a server on Heroku. Previously I had deployed just frontend projects and doing that is easy. But deploying an app with a server was new for me and I found resources on the internet were either old or scattered. I had to review multiple articles and YouTube videos before I understood how to deploy on heroku.
So I thought of writing this article to help beginners deploy their app on heroku without much difficulty.
You should have your client side and server side folders as sibling folder.
Connect Frontend with Backend(or Server)
Go to your vue.config.js file in your client side and paste the below code there.
const { defineConfig } = require("@vue/cli-service");
const path = require("path");
module.exports = defineConfig({
transpileDependencies: true,
outputDir: path.resolve(__dirname, "../backend/public"),
devServer: {
proxy: {
"/stock": { //your api end point
target: "http://localhost:3000", //base url where your
//backend is running during the development process
},
},
},
});
outputDir: path.resolve(__dirname, "../backend/public") -> This will directly make a public folder inside your backend directory with static frontend files whenever you will build the frontend files.
proxy: { "/stock": { target: "http://localhost:3000",} -> Here we are making a proxy API for the server because in production it won't be hosted on localhost.
Now run npm run build in your client terminal and this will make a public folder in your Server directory with FE static files.
Accessing FE static files from the server
Open your main file of the server. Mine was index.js and paste the below lines there.
//your imports and PORT
app.use(express.static(__dirname + "/public"));
/*
Your app routes
*/
app.use(function (req, res, next) {
res.sendFile(__dirname + "/public/index.html");
});
//app.listen(....)
Now your server will be able to access the FE files and you have both frontend and backend in one place and you need to only deploy your server on heroku.
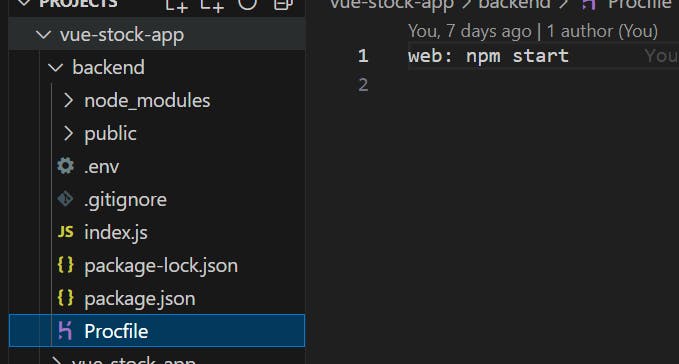
Create a Procfile in your backend folder and copy the given line web : npm start

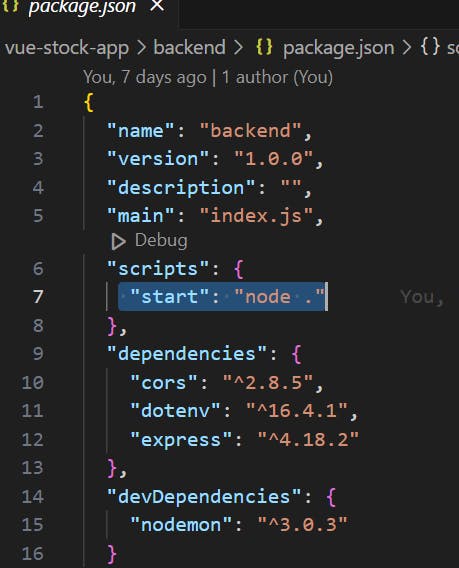
Add "start":"node ." in your package.json file of Backend folder.

Setting up Heroku
Signup/ login on Heroku.
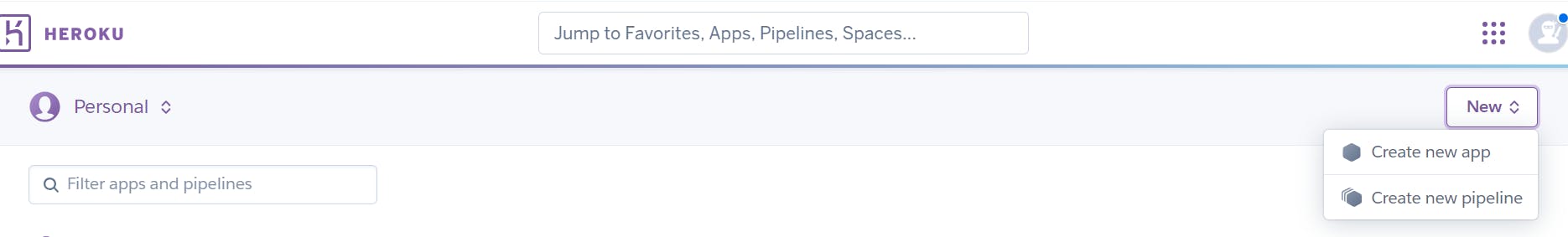
Click on Create New App.


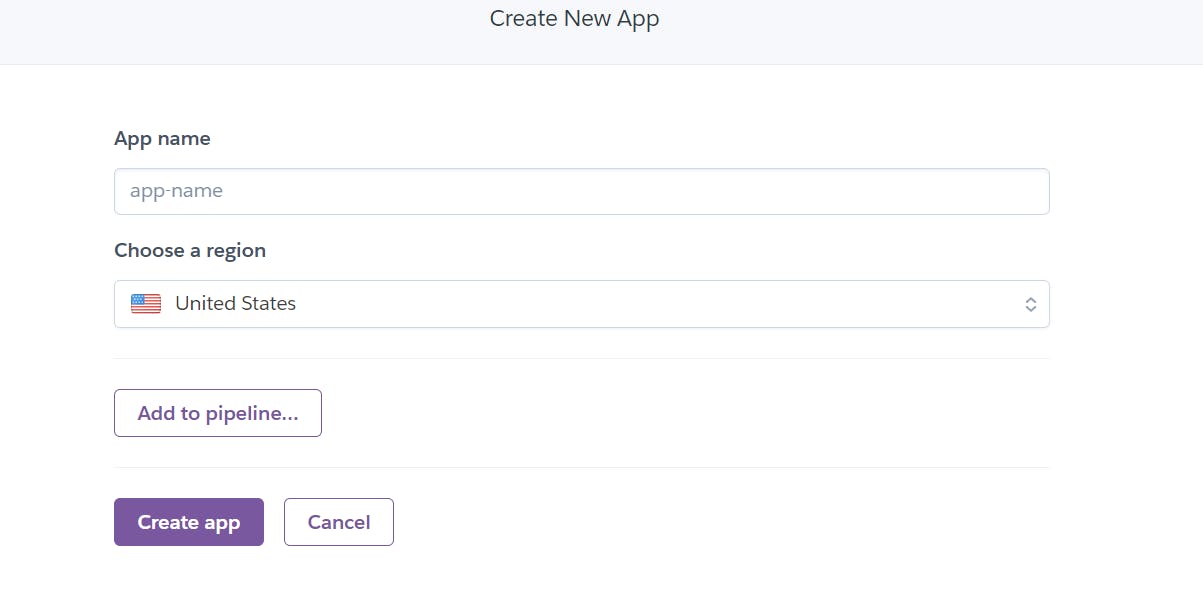
Give the app a name as you wish and click on Create App.
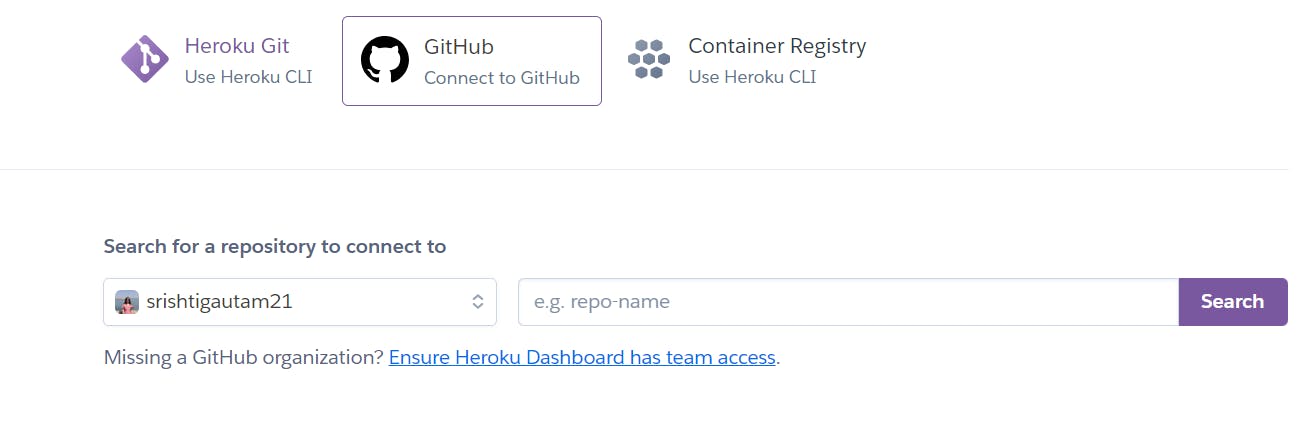
We can deploy an app on Heroku using either Heroku CLI or Git Hub.
Here we will be using github. Search your repository and connect with it. If you are doing this for the first time authorize your GitHub with Heroku.

It is good to enable automatic deploys so that whenever you make any changes to your app it automatically updates the production app as well.
Write the name of the branch that you want to deploy(mostly its master).
Now click on Deploy.
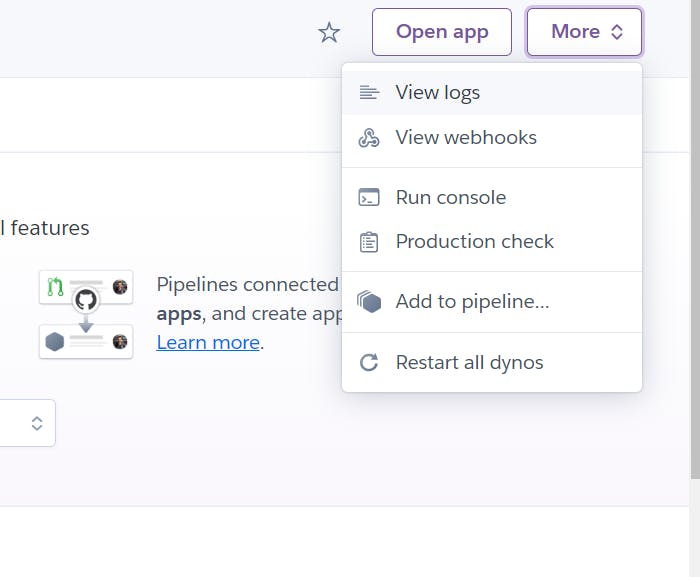
If any error is coming click on More on the top right and then on View Logs.

Things to keep in mind
PORT should be in capital everywhere you are using it even in your .env file.
You should have a separate GitHub repository for the server because we deploy the server repository. If you don't have one you can easily make one by seeing a tutorial before doing all the above steps.
So that's all for this article. I hope this helps you.
